💙 Modelos de color:💚
RGB (Red, Green, Blue)
CMY (Cyan, Magenta, Yellow)
HSV (Hue, Saturation, Value)
HSL (Hue, Saturation, Lightness)
💬Representación y trazo de líneas y polígonos:💬
Líneas
Una línea es un segmento de recta que une dos puntos. En la informática gráfica, las líneas se representan típicamente mediante una serie de puntos conectados entre sí.
Existen dos métodos principales para representar líneas:
- Método de aproximación de segmentos: Este método divide la línea en un número de segmentos pequeños, cada uno de los cuales se traza como una línea recta.
- Método de aproximación de curvas: Este método utiliza una curva para representar la línea.
Polígonos
Un polígono es una figura cerrada formada por una secuencia de segmentos de recta. Los polígonos se clasifican según el número de lados que tienen:
- Triángulo: tiene tres lados.
- Cuadrilátero: tiene cuatro lados.
- Pentágono: tiene cinco lados.
- Hexágono: tiene seis lados.
- Heptágono: tiene siete lados.
- Octágono: tiene ocho lados.
- Eneágono: tiene nueve lados.
- Decágono: tiene diez lados.
Los polígonos se pueden representar mediante una serie de
líneas que los conectan entre sí.
Algoritmos de trazo
Existen varios algoritmos para trazar líneas y polígonos. Algunos de los más comunes son:
- Algoritmo de Bresenham: Este algoritmo es un método de aproximación de segmentos para trazar líneas. Es simple y eficiente, pero no siempre produce resultados exactos.
- Algoritmo de Midpoint: Este algoritmo es un método de aproximación de segmentos para trazar líneas. Es más preciso que el algoritmo de Bresenham, pero también es más complejo.
- Algoritmo de DDA: Este algoritmo es un método de aproximación de segmentos para trazar líneas. Es más preciso que el algoritmo de Bresenham, pero también es más complejo.
- Algoritmo de Gouraud: Este algoritmo es un método de aproximación de curvas para trazar líneas. Produce resultados más suaves que los algoritmos de aproximación de segmentos.
- Algoritmo de Phong: Este algoritmo es un método de aproximación de curvas para trazar líneas. Produce resultados más suaves que el algoritmo de Gouraud.
💨Formatos de imagen💨
Los formatos de imagen son un tipo de archivo que almacena datos gráficos. Se utilizan para almacenar imágenes digitalizadas, como fotografías, ilustraciones y gráficos vectoriales.
Los formatos de imagen se pueden clasificar en dos categorías principales:
Formatos de imagen rasterizados
Las imágenes rasterizadas
se componen de una matriz de píxeles, cada uno de los cuales representa un
color o tono. Los formatos de imagen rasterizados más comunes son JPEG, PNG y
GIF.
Formatos de imagen vectoriales
Las imágenes vectoriales se
definen mediante fórmulas matemáticas. Esto significa que pueden escalarse sin
pérdida de calidad. Los formatos de imagen vectoriales más comunes son SVG, EPS
y AI.
Formatos de imagen rasterizados
Los formatos de imagen rasterizados son los más comunes. Son adecuados para imágenes fotográficas, ya que pueden representar una amplia gama de colores y tonos.
JPEG
Es el formato de imagen rasterizado más popular.
Utiliza una compresión con pérdida para reducir el tamaño del archivo sin
sacrificar demasiado la calidad.
PNG
Es un formato de imagen rasterizado sin pérdida que
ofrece una mejor calidad que JPEG. Sin embargo, sus archivos son más grandes.
GIF
Es un formato de imagen rasterizado que admite imágenes
animadas.
Formatos de imagen vectoriales
Los formatos de imagen vectoriales son adecuados para
imágenes que deben escalarse sin pérdida de calidad, como logotipos, diagramas
y dibujos técnicos.
SVG
Es un formato de imagen vectorial abierto que es
compatible con la mayoría de los navegadores web.
EPS
Es un formato de imagen vectorial estándar de la
industria que es compatible con la mayoría de las aplicaciones de diseño
gráfico.
AI
Es el formato de imagen vectorial nativo de Adobe Ilustrador.
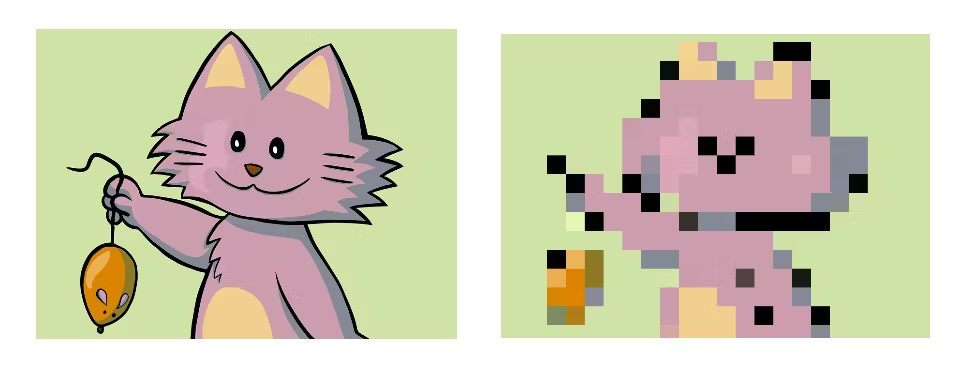
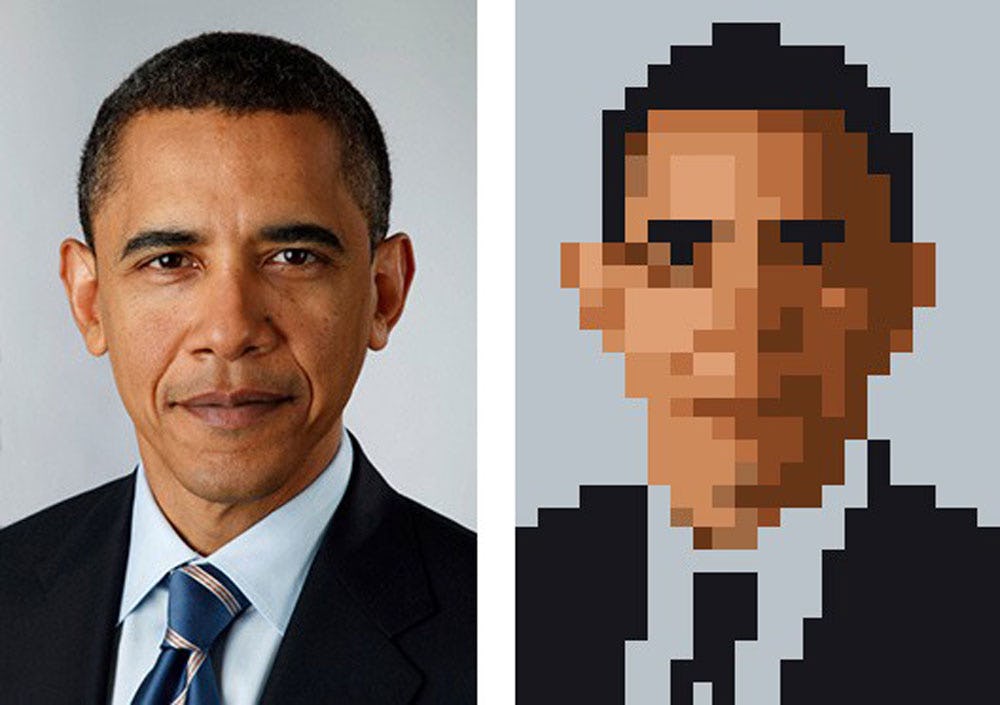
👾Procesamiento de mapa de bits👾
El procesamiento de mapa de bits es el conjunto de técnicas
que se utilizan para manipular imágenes rasterizadas. Las imágenes rasterizadas
se componen de una matriz de píxeles, cada uno de los cuales representa un
color o tono.
Técnicas de procesamiento de mapa de bits
Las técnicas de procesamiento de mapa de bits se pueden
clasificar en dos categorías principales:
- Técnicas de manipulación de píxeles: Estas técnicas modifican el color o la ubicación de los píxeles individuales. Algunos ejemplos de técnicas de manipulación de píxeles incluyen:
- Edición de píxeles: Esta técnica permite al usuario cambiar el color o la ubicación de un píxel individual.
- Filtros: Los filtros son algoritmos que modifican la apariencia de una imagen. Algunos ejemplos de filtros incluyen:
- Filtros de suavizado: Estos filtros difuminan los bordes de una imagen.
- Filtros de nitidez: Estos filtros mejoran los bordes de una imagen.
- Filtros de contraste: Estos filtros aumentan o disminuyen el contraste de una imagen.
- Técnicas de transformación de imagen: Estas técnicas cambian el tamaño, la rotación o la perspectiva de una imagen. Algunos ejemplos de técnicas de transformación de imagen incluyen:
- Escalado: Esta técnica cambia el tamaño de una imagen sin cambiar su forma.
- Rotación: Esta técnica gira una imagen alrededor de su centro.
- Translación: Esta técnica mueve una imagen horizontal y verticalmente.
- Transformación afín: Esta técnica combina escalado, rotación y traslación.
- Transformación perspectiva: Esta técnica crea la ilusión de profundidad en una imagen.
Aplicaciones del procesamiento de mapa de bits
El procesamiento de mapa de bits se utiliza en una amplia gama de aplicaciones, incluyendo:
- Diseño gráfico: Se utiliza para crear y editar imágenes digitales.
- Infografía: Se utiliza para crear mapas, diagramas y otras visualizaciones.
- Juegos: Se utiliza para crear entornos y personajes.
- Robótica: Se utiliza para crear modelos y simulaciones.